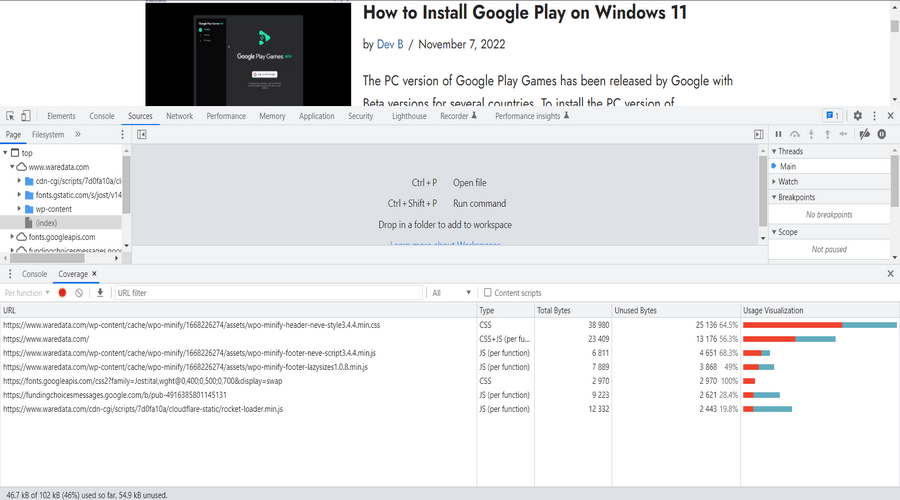
Have you ever experienced slowly WordPress sites when accessed? If yes it may be because there is a CSS/JS file that is not used is always loaded by the website so this is certainly inefficient and when you test the page in a tool such as Google PageSpeed Insights, the message “Reduce unused JavaScript” will appear.
Actually, this problem is often experienced by WordPress users, especially those who use WordPress themes with complex visuals. So like it or not, the CSS/JS files needed are also getting more and more which will certainly slow down the speed of the website.
There are many solutions to solve this problem, ranging from easy to slightly difficult. For an easy way you can use plugins such as WP-Rocket or FlyingPress. Each of these plugins is quite reliable and popular for WordPress-based website speed optimization. The problem is when using this plugin we have to pay a fee that isn’t cheap, therefore here We have a solution for you to be able to do a little optimization yourself by streamlining the use of CSS/JS files.
Pros
– Free of charge
– Quick solution
– Can learn about our own website structure
– Effective and efficient
Cons
– A little complicating
– Less practical
– Have to understand the structure of the website a little bit especially the basic knowledge of HTML/JS/CSS
After understanding the advantages of removing CSS/JS for website speed using WordPress. Here’s a guide on how to manually remove unused CSS/JS in WordPress.
How to Remove Unused CSS in WordPress
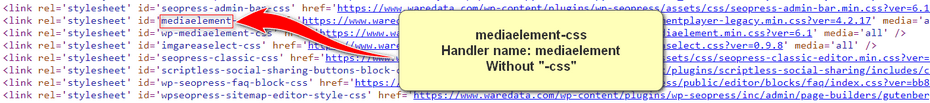
1. Understand the Handler name for your CSS/JS file. Here is an example of a handler filename.

2. After understanding the use of Handler filenames for CSS/JS, here is an example of how the following PHP script can remove CSS/JS from your WordPress. You need to put the following code in the last line of the “functions.php” file on the active theme you are using. Go to Appearance > Theme File Editor > Theme Functions > functions.php.
Remove CSS/JS From The Entire Site
This code will prevent the CSS/JS file you choose from being displayed on your entire WordPress page, including Homepage, Posts, Pages and Admin. Make sure the CSS/JS file you deleted is not used by your website.
function waredata_unused() {
wp_dequeue_style ( 'mediaelement' );
}
add_action( 'wp_enqueue_scripts', 'waredata_unused', PHP_INT_MAX );Remove CSS/JS From Homepage Only
This code will remove CSS/JS from just the front page of your WordPress website. Usually this code will be very useful when the CSS/JS that we use is only for post and page needs, then for the homepage it would be better that this CSS/JS file is not loaded.
function waredata_unused_homepage() {
if ( is_front_page() ) {
wp_dequeue_style ( 'mediaelement' );
}
}
add_action( 'wp_enqueue_scripts', 'waredata_unused_homepage', PHP_INT_MAX );Remove CSS/JS From Posts/Pages Only
In contrast to the previous one, by using this code the CSS/JS files will only be deleted on the post and page pages. As for the homepage of the selected CSS/JS file, it will still be loaded.
function waredata_unused_single_post() {
if ( is_singular('post') ) {
wp_dequeue_style ( 'mediaelement' );
}
}
add_action( 'wp_enqueue_scripts', 'waredata_unused_single_post', PHP_INT_MAX );That’s a guide on how to manually remove unused CSS/JS files in WordPress. Do this carefully because if something goes wrong it will make your website broken. It’s a good idea to make a backup first before trying to do so.