A well-crafted mockup allows designers, developers, and clients to see how a website will look and function in real-world scenarios, making it easier to refine layouts, colors, and typography. Mockups also serve as a powerful communication tool, bridging the gap between creative vision and technical execution.
Capturing high-quality website mockups and screenshots is essential for designers, developers, and marketers who need to showcase their work professionally. WebsiteMockupGenerator.com provides a simple and efficient solution where we can take screenshots in the form of mockups on various devices to create portfolios, presenting a design to clients, or testing a website’s responsiveness. This guide we will walk you through the process of using WebsiteMockupGenerator.com to take website screenshots and generate mockups across multiple devices.
Table of Contents
- Why Use WebsiteMockupGenerator.com?
- How to Take a Website Screenshot
- Customization Options for a Professional Look
- Best Practices for Website Mockups
- Final Thoughts
1. Why Use WebsiteMockupGenerator.com?
Easy-to-Use Interface
WebsiteMockupGenerator.com is designed for both beginners and professionals. With its straightforward interface, you can generate mockups and take screenshots of any website within seconds.
Multi-Device Support
The tool allows you to preview how your website appears on different devices, including:
- Desktop screens
- Laptops
- Tablets
- Smartphones
High-Quality Mockups
Unlike standard screenshot tools, WebsiteMockupGenerator.com creates high-resolution mockups, making them ideal for professional presentations, marketing materials, and portfolios.
2. How to Take a Website Screenshot
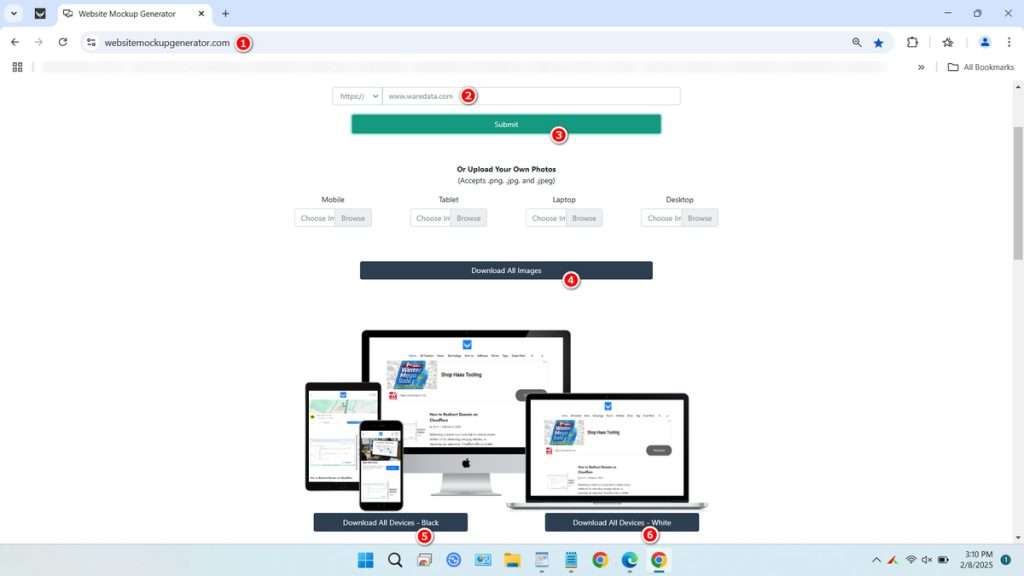
Taking a website screenshot using WebsiteMockupGenerator.com is a quick and efficient process. Follow these steps:

- Visit the Website – Go to websitemockupgenerator.com.
- Enter the URL – Input the website link into the provided field (e.g www.waredata.com).
- Generate Screenshot – Click the “Submit” button and wait for the tool to process the screenshot.
- Download the Image – After being generated, you can download screenshots of the website that has been mocked up to various devices as you need.
This method ensures you get a crisp and clear screenshot of any website without needing additional software.
3. Customization Options for a Professional Look
If you need to customize the results of the generated images you can manually upload your website images on the websiteemockupgenerator.com, so that the look you want will be achieved perfectly.
4. Best Practices for Website Mockups
To make the most out of your website screenshots and mockups, follow these best practices:
- Download Screenshots on All Devices – You can download screenshots on all devices and you can rearrange them manually as you wish.
- Showcase Multiple Devices – Displaying how a website looks on different screens ensures design consistency.
- Choose a Clean Background – A neutral or professional background makes the mockup more visually appealing.
- Keep Branding Consistent – If using mockups for marketing, ensure they align with your brand colors and style.
- Optimize for Social Media – Resize mockups to fit platform-specific dimensions when sharing on social media.
Following these tips will help you create polished and professional website mockups for any purpose.
5. Final Thoughts
WebsiteMockupGenerator.com is a powerful tool for taking high-quality website screenshots and creating stunning mockups. If you’re a web designer, marketer, or business owner, this platform simplifies the process of showcasing website designs across multiple devices. By leveraging its features and best practices, you can generate professional-looking website mockups in just a few clicks.
Maybe you like other interesting articles?