To install Google Tag Manager on a Shopify account it’s very easy, all you have to do is place the code on some of the theme files you’re using. Google Tag Manager itself serves to detect what activities are carried out by customers or visitors to our website. With data like this, we can see what products our visitors like and of course we will also know what products have the greatest impact and are sought after by visitors or customers.
Google Tag Manager is actually a little different from Google analytics if Google analytics tends to collect and store data such as cookies from visitors, but if Google Tag Manager does not collect data or store cookies from visitors at all. Google Tag Manager can also be used for other purposes such as Facebook Pixel and other advertising networks whereas Google analytics cannot do so.
In addition, you can install Google Tag Manager and Google analytics together in your Shopify account. You can follow the following guide to be able to install Google Tag Manager on your Shopify account.
Steps to Install Google Tag Manager on Shopify Store
1. Install Google Tag Manager https://tagmanager.google.com/ to get the code snippets that you will need to copy and paste into your Shopify store. Because Shopify uses templates, you only need to copy the snippets into the theme.liquid and checkout.liquid files.
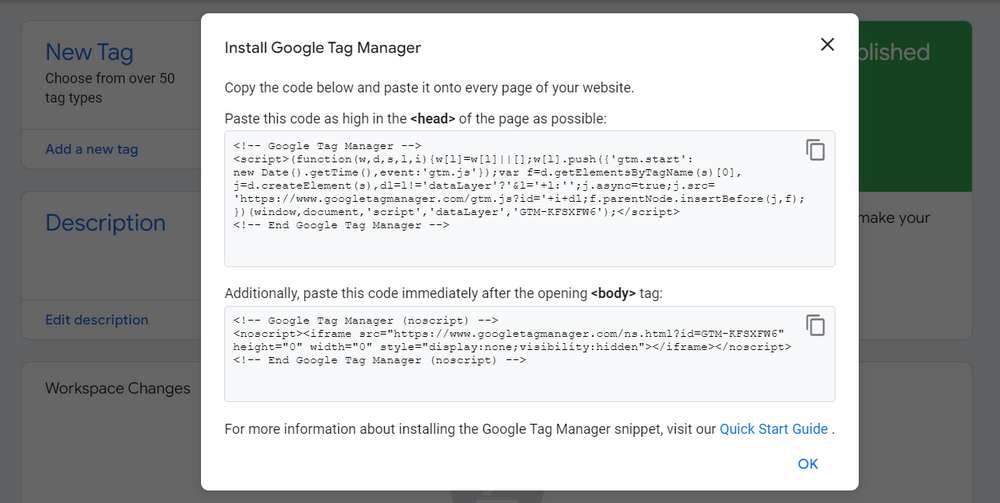
If this is your first time installing Google Tag Manager, then use the installation steps provided by Google Tag Manager. Pause at the step where you are given two code snippets to add to your web pages, and then follow the instructions below.
If you have already installed Google Tag Manager, then you can find these code snippets in your Google Tag Manager by clicking Admin, and then clicking Install Google Tag Manager.
2. In your Shopify admin, click Online store, and then click Themes.
3. In the theme drop-down (…), click Edit Code.
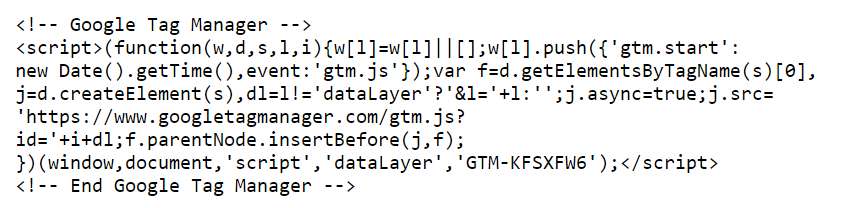
4. Copy the first code snippet from Google Tag Manager into the <head> tags of your theme.liquid and checkout.liquid code, here example of the codes:

- Copy the first code snippet from Google Tag Manager
- In your Shopify theme, open your theme.liquid file.
- Paste the code snippet as high in the <head> of the theme.liquid code as possible.
- Open your checkout.liquid file.
- Paste the code snippet as high in the <head> of the checkout.liquid code as possible.
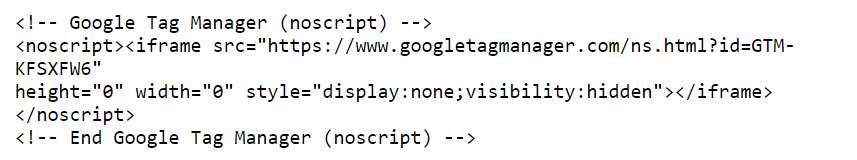
5. Copy the second code snippet from the Google Tag Manager into the <body> tags of your theme.liquid and checkout.liquid code, here example of the codes:

- In your Shopify admin, open the theme.liquid page.
- Paste the code snippet as high in the <body> of the theme.liquid page as possible.
- Open the checkout.liquid page.
- Paste the code snippet as high in the <body> of the checkout.liquid code as possible.
6. In your Shopify Theme, click Save. If your theme doesn’t have a file like “checkout.liquid “, then you can skip it or place it in any other file you want.
7. In Google Tag Manager, continue installing the Google Tag Manager. When prompted to add tags, do not add the following types of tags:
- Universal Analytics for Google Analytics
- Classic Google Analytics for Google Analytics
- Facebook Pixel
If you are still confused about how to do it how to install google tag manager on shopify, you can watch the guide in the video format below.